How to to convert HTML template to WordPress theme?
To convert static HTML website to WordPress manually without losing your content and design, you need to just create your own custom theme.

Do you have similar website/ Product?
Show in this page just for only
$2 (for a month)

0/60
0/180
Use Sublime or Notepad++ to access the directory of your HTML site and the directory of your new WordPress site.
1.First, you need to create a folder and write a proper name. You can keep this folder anywhere where you would like to keep and access easily.
Open the code editor, create below files and save them all in above created theme folder. Keep open all the files so you can edit those whenever needed.
| style.css index.php header.php sidebar.php footer.php |
2.If you don?t want to change your design, copy your old CSS and add into new style.css file.
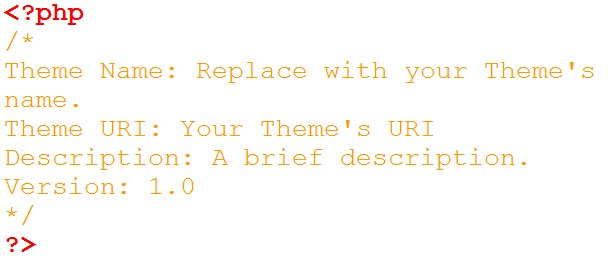
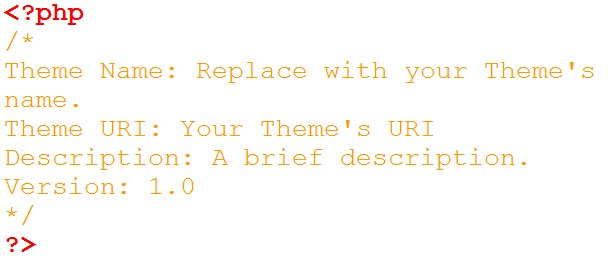
The beginning of your file will look like below.

3.Cut and Paste your Current HTML
In your header.php file copy and paste everything from your current index.html site. Copy all of which are above the opening div class=?main? tag. Save header.php file and then close.
Second step is to pick the complete aside class=?sidebar? tag from your index.html file. Copy and paste everything into previously created sidebar.php file. Save and close the file.
In third step, copy and paste everything after your sidebar class from index.html file into above created footer.php file. Save and close the file.
And last, select all remaining things from your index.html file, copy and paste them into your index.php file. Remember just save it and keep it open.
Close your index.html file and move to the next step.
4.In this step, from newly created theme?s index.php file, call all the section, which we have added in other files.
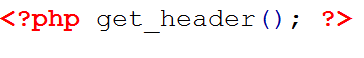
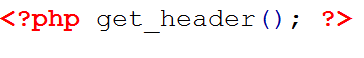
Place the following code at top of your index.php file.

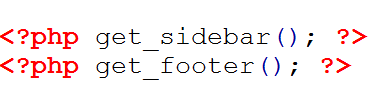
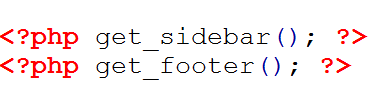
Place following lines at the very bottom of your index.php file.

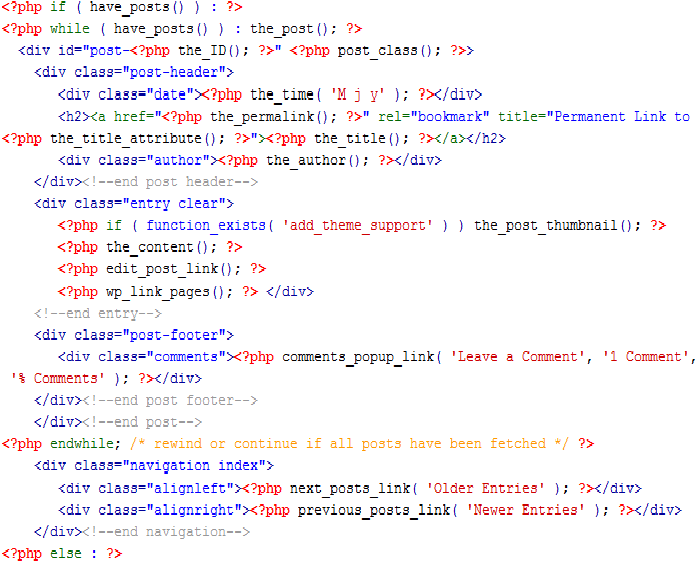
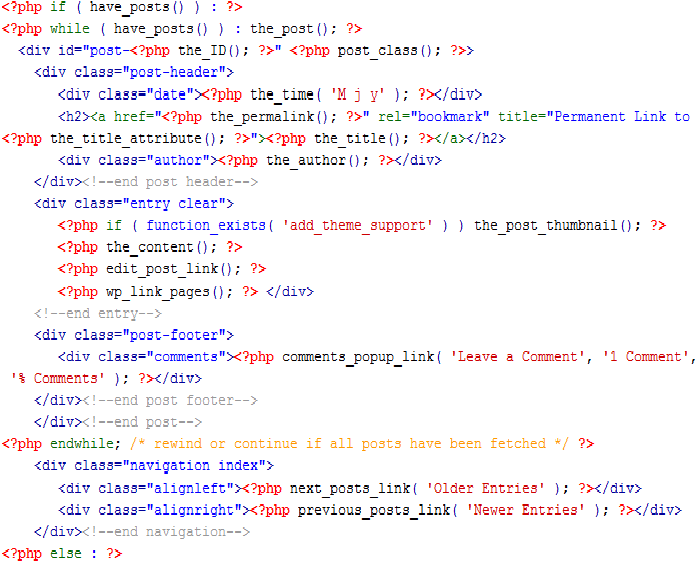
Now, we need to add some basic php code to display content to visitors. So, adding the below code to your new index.php file is your last step.

Save and close your index.php file.
5.Now open your installed WordPress directory and add your theme folder into /wp-content/themes/. Your new themes will appear in WP Admin > Appearance > Themes. Just activate it. At the end, release your new WordPress site with your old site?s content.
There are so many ready-made WordPress themes available in WordPress marketplace. There are free and paid themes. You can select and choose which one is suitable and best for your business. There is a category wise filtration to find your perfect theme.
After selecting the theme, go back to WP admin and then Appearance > Themes and then Add New and install/activate the theme.
You need to install the plugin called HTML Import 2. For that Go to WP Admin > Plugins > Add New and search for the plugin. After installing and activating the plugin, read the user guide.
Now you have a new WordPress theme site with your old content.
CONTINUE READING
HTML to WordPress
Ayesha
Tech writer at newsandstory
